布局,是每个前端工程师的基本功。结合自己的学习,总结一下自己所了解的一些比较重要的关于布局的一些知识
比如:两栏布局,三栏布局(统称为多栏布局),等高布局等等
两栏布局
定宽做法
css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| .container{
background-color: #008c8c;
}
.aside{
float: left;
background-color: brown;
width: 300px;
}
.main{
float: right;
background-color: blueviolet;
width: 1000px;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
|
html代码
1
2
3
4
| <div class="container clearfix">
<aside class="aside">lorem*10</aside>
<div class="main">Lorem*10</div>
</div>
|
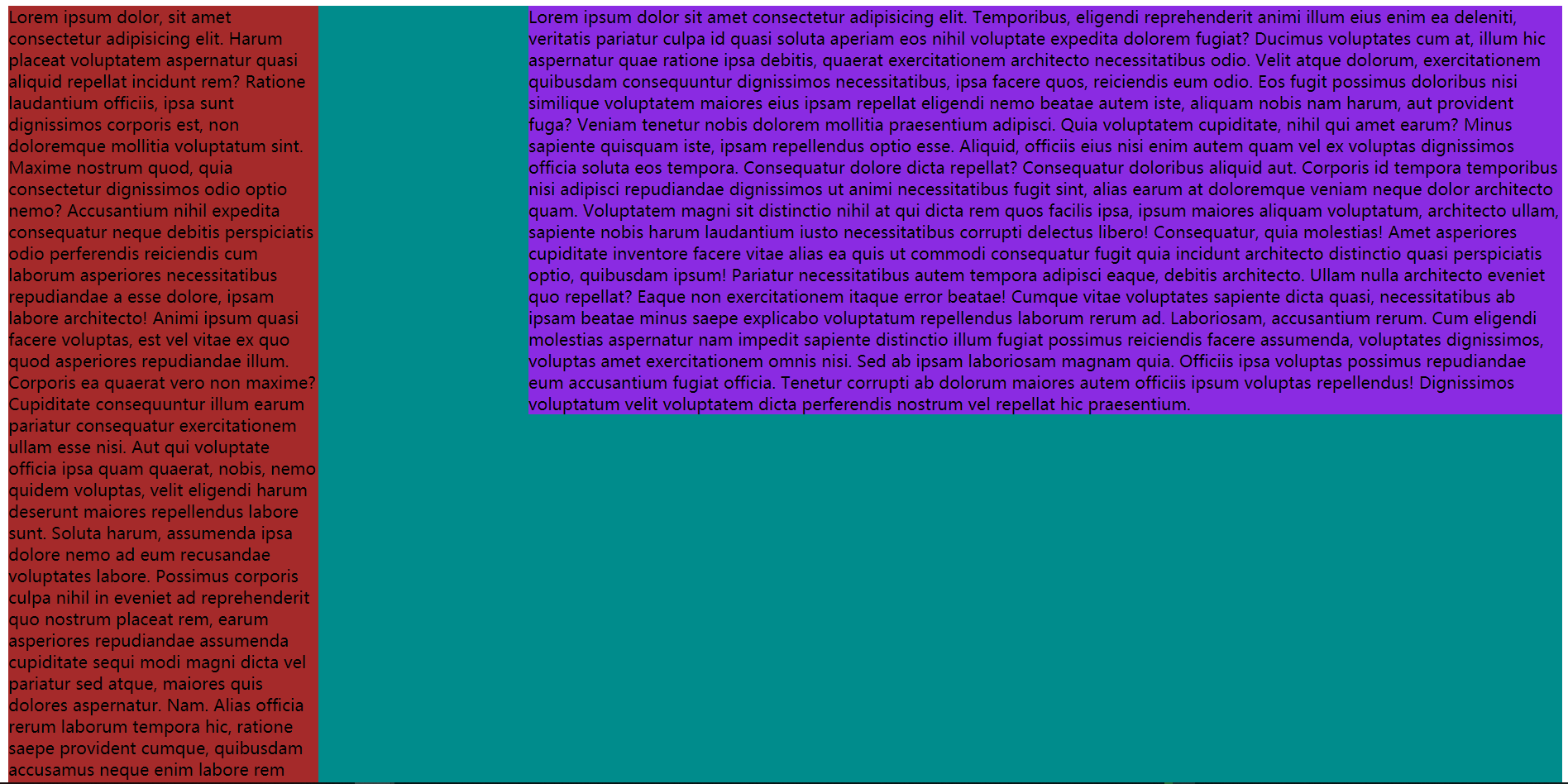
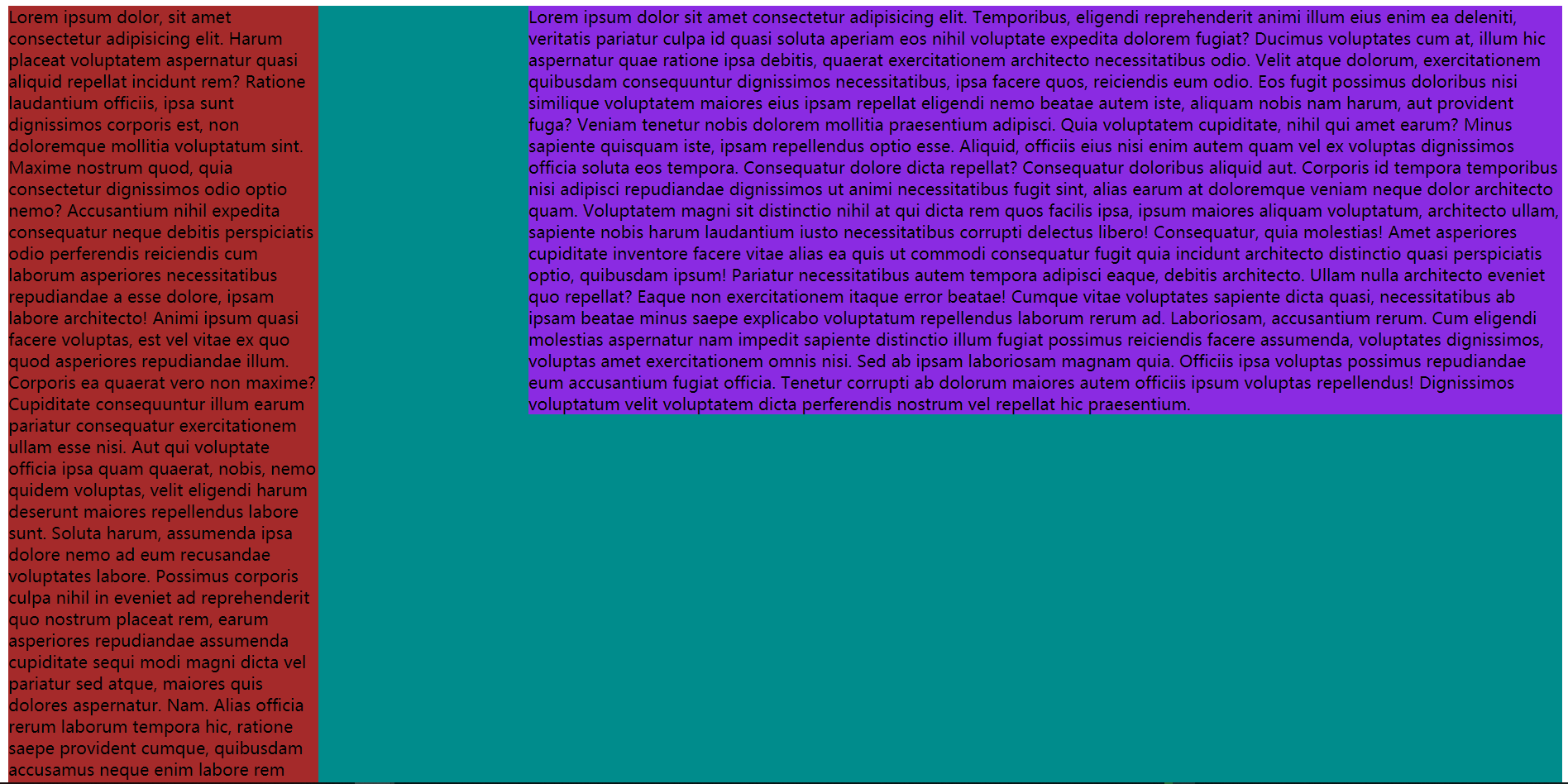
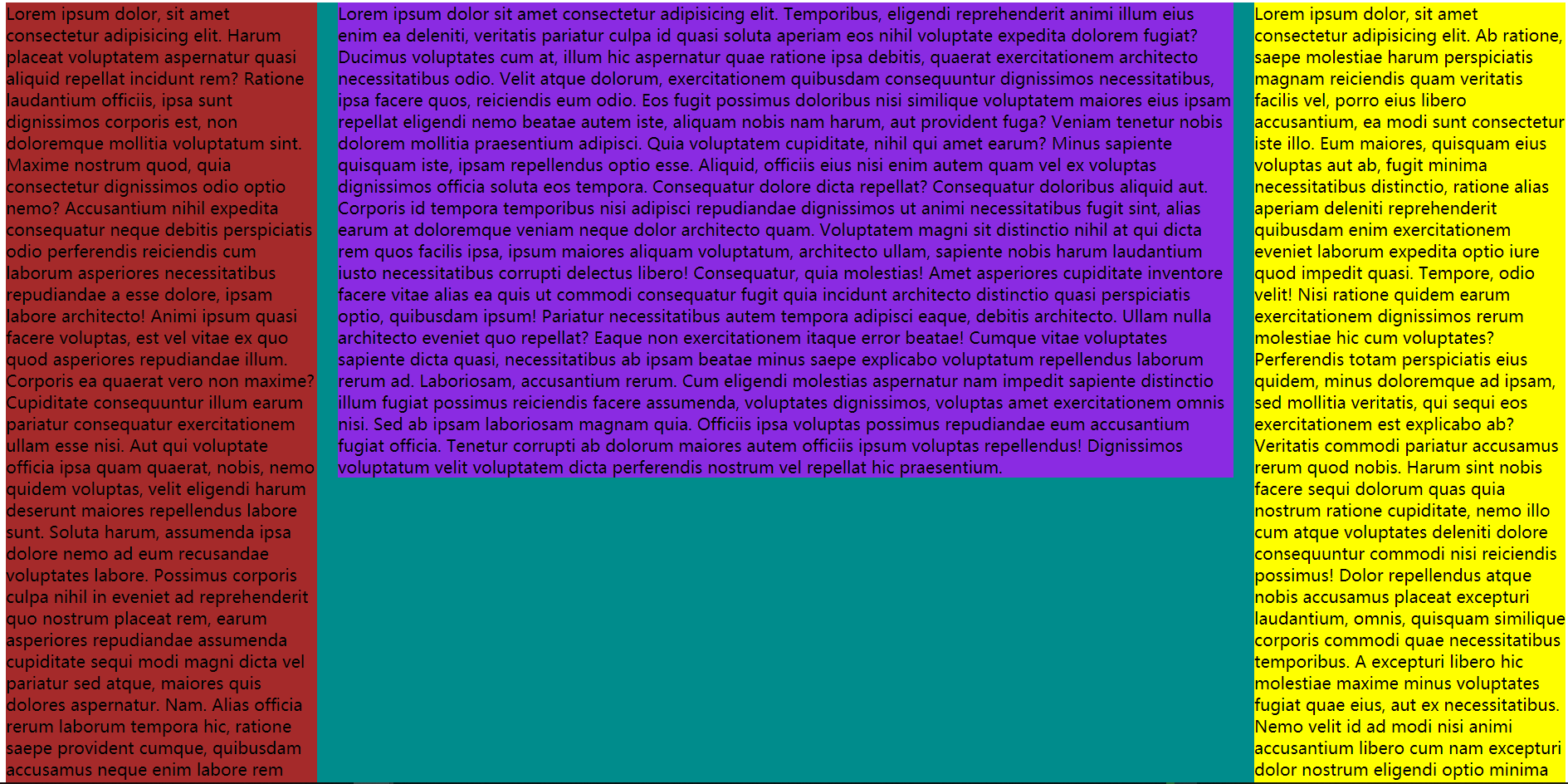
效果图

注意:
- html中的 lorem10是乱数假文,是代替文字的。偷懒使用一下** ,在你需要使用的时候,在编辑器中输入**lorem10就会出现图片上的那些英文
- 现在实现的两栏布局是定宽的。但是,很多时候的业务需求可能是主体区域是不定宽的
不定宽做法
只需要把主体区域的定宽的属性删除,把浮动属性删除,添加上overflow: hidden属性即可
css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| .container{
background-color: #008c8c;
}
.aside{
float: left;
background-color: brown;
width: 300px;
}
.main{
-float: right;
background-color: blueviolet;
-width: 1000px;
+overflow: hidden;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
|
减号代表删除的代码,加号代表添加的代码
html代码不变
效果图不再展示,因为展示的话需要gif动态图,制作太繁琐。如需看效果,只需要把代码粘过去运行即可
注意:要想知道为什么加了overflow: hidden属性后可以实现这种效果,请详细了解块级格式化上下文(简称:BFC),其他文章有详细介绍。html部分,需要(必须)把浮动元素放在前面
可能你会遇到这种问题:两个区域距离太近,想让中间有缝隙,这该怎么做呢?
答:
- 设置浮动元素的外边距即可,那边需要缝隙,就写那边的外边距。
- 如果你设置的不是浮动元素,还要与浮动之间有距离,那你就必须设置你想要的距离加上浮动元素的宽度
三栏布局
三栏布局的原理:三栏布局以及多栏布局的思想和两栏布局相同。
css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| .container{
background-color: #008c8c;
}
.left{
float: left;
background-color: brown;
width: 300px;
margin-right: 20px;
}
.main{
background-color: blueviolet;
overflow: hidden;
}
.right{
float: right;
width: 300px;
background-color: yellow;
margin-left: 20px;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
|
html代码
1
2
3
4
5
| <div class="container clearfix">
<aside class="left">Lorem</aside>
<aside class="right">Lorem</aside>
<div class="main">Lorem</div>
</div>
|
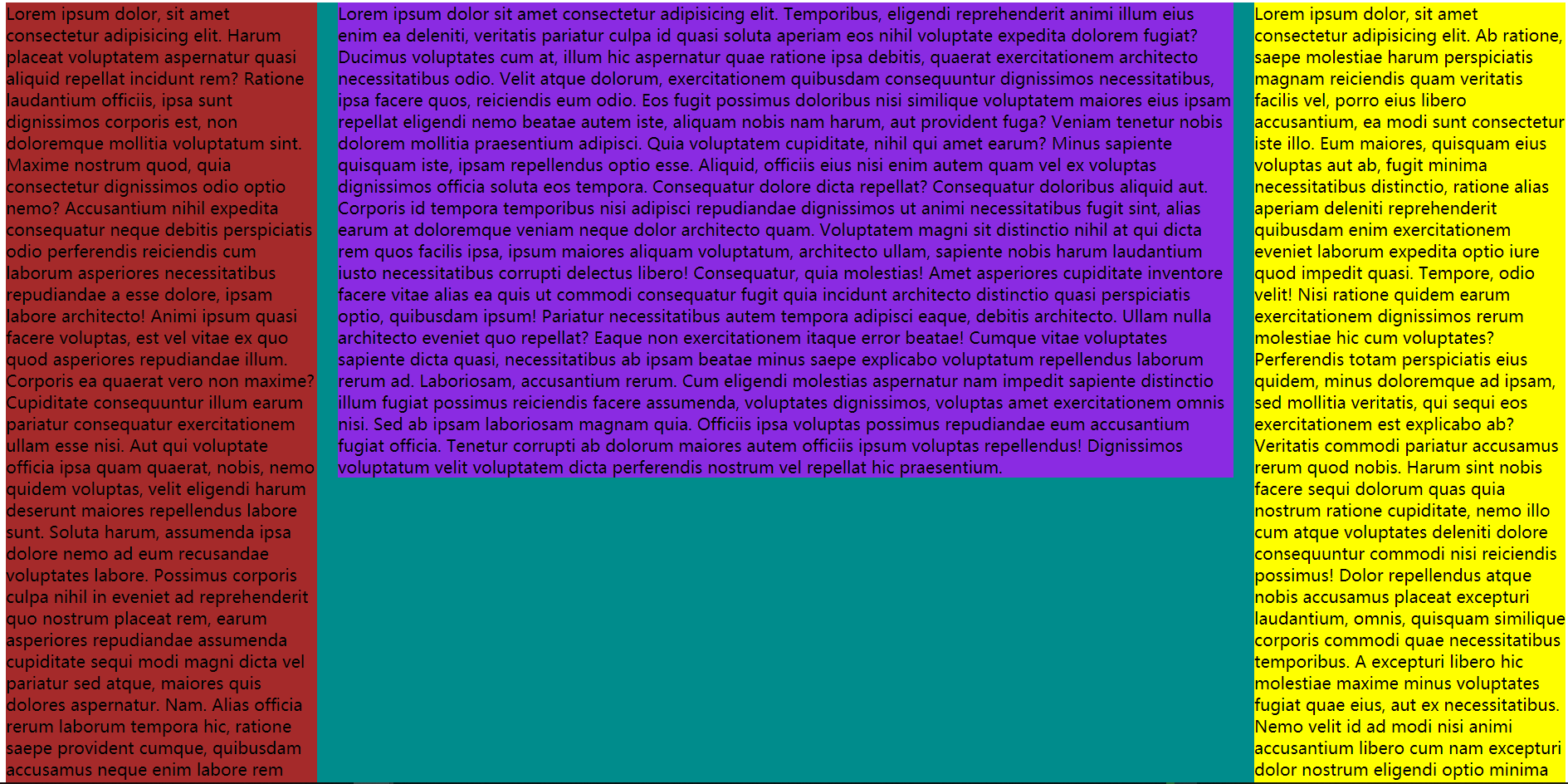
效果图:

注意:上面代码为自适应的布局
等高布局
方式一 : CSS3的弹性盒模型
方式二 : javascript控制
方式三 : 伪等高
核心思路:
- 给非主体盒子设置一个主体盒子永远都不可能超出的高度
- 给非主体盒子设置一个下外边距为 高度 减去 需要显示的非主体盒子的其他盒子的最大高度 的负边距。例如下面代码:margin-bottom: -(10000-710)px。此时,清除浮动的伪元素必定会在次处或以下
- 给总体大盒子设置为overflow: hidden,让超出的隐藏。
- 这样,当主体内容足够多时,其他区域就会以背景图的方式显示
缺点:必须要精确的得知侧边栏的高度,以防止主体区域内容过少,使其他的盒子显示不全
css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| .container{
background-color: #008c8c;
overflow: hidden;//+
}
.left{
float: left;
background-color: brown;
width: 300px;
margin-right: 20px;
height: 10000px;//+
margin-bottom: -9290px;//+
}
.main{
background-color: blueviolet;
overflow: hidden;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
|
html代码与两栏布局相同
演示就不再次演示了 大家可以实操练习下
多栏布局都可以使用这种思想做
注意:这种方式实现的并不是真正的等高,而是伪等高,就是看着是等高,其实不是
html元素的书写顺序
必须先写浮动元素,然后再写自适应元素
原因:如果先写自适应元素,自适应元素是常规流盒子,默认是撑满屏幕的。然后,下面再使用浮动元素的时候,浮动元素会避开标准流盒子。就会导致,自适应的盒子再顶部,浮动的元素在下面
27分
版权声明: 转载请留言,未经许可禁止转载,转载时请注明出处(必须保留作者署名及链接)