说明
本来是没想着写这篇博客的,但是有一个要好的朋友问到了!因为在异地,我这个人又懒,又刚好有时间,就想着写这么一个教程给他!也防止以后再有人问到这个(万一有以后有朋友问呢)!
由于本人是mac电脑,只能使用mac电脑进行演示!windows电脑与之类似,下面简单说一下如何配置,没有图片
- 下面的方式的第三步,找到文件
- 修改文件,第五步
- 重启vscode查看效果,第六步
修改方式
本人知道的修改方式分为两种
方式一
使用插件background,在vscode中下载这个插件,然后按照说明配置就行了!但是个人不推荐使用这个,至于原因,百度一下,你就知道!
方式二
修改vscode的文件(操作需谨慎)。比较推荐的方式!下面就以这种方式进行讲解说明!
设置过程
找到vscode
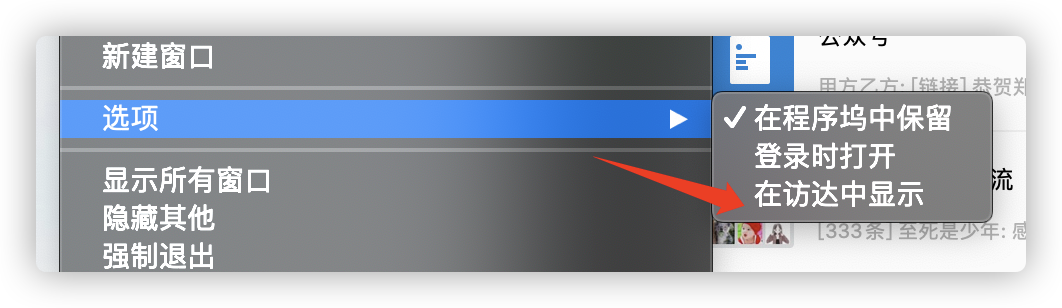
找到vscode,右键> 选项> 在访达中显示

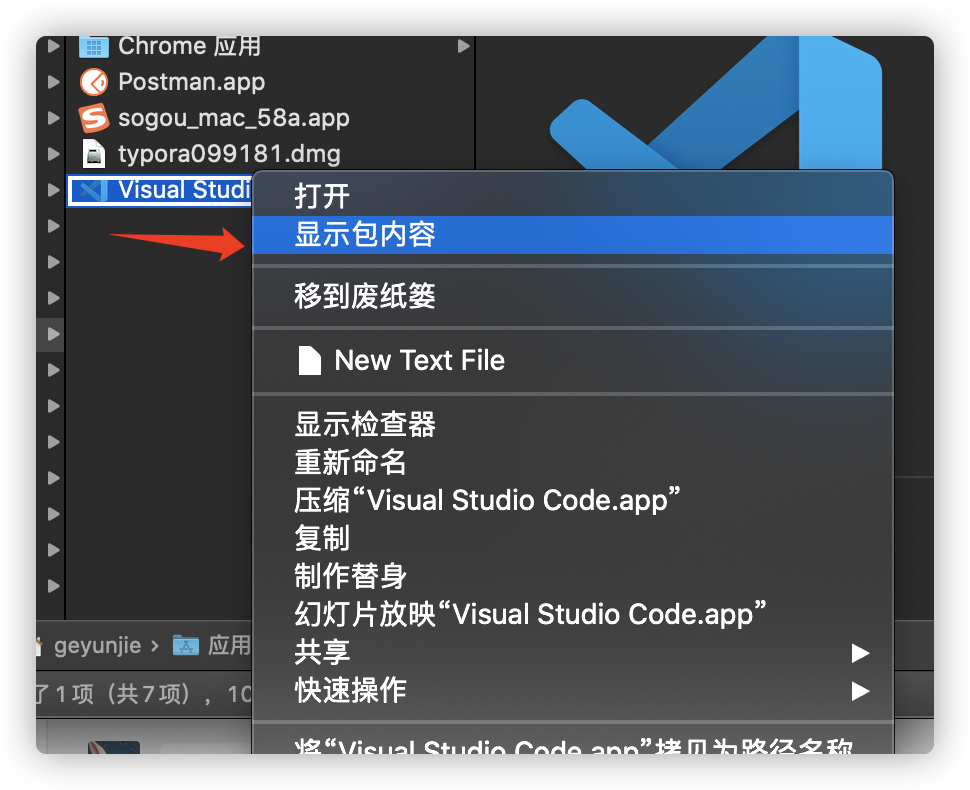
点击vscode,显示包内容

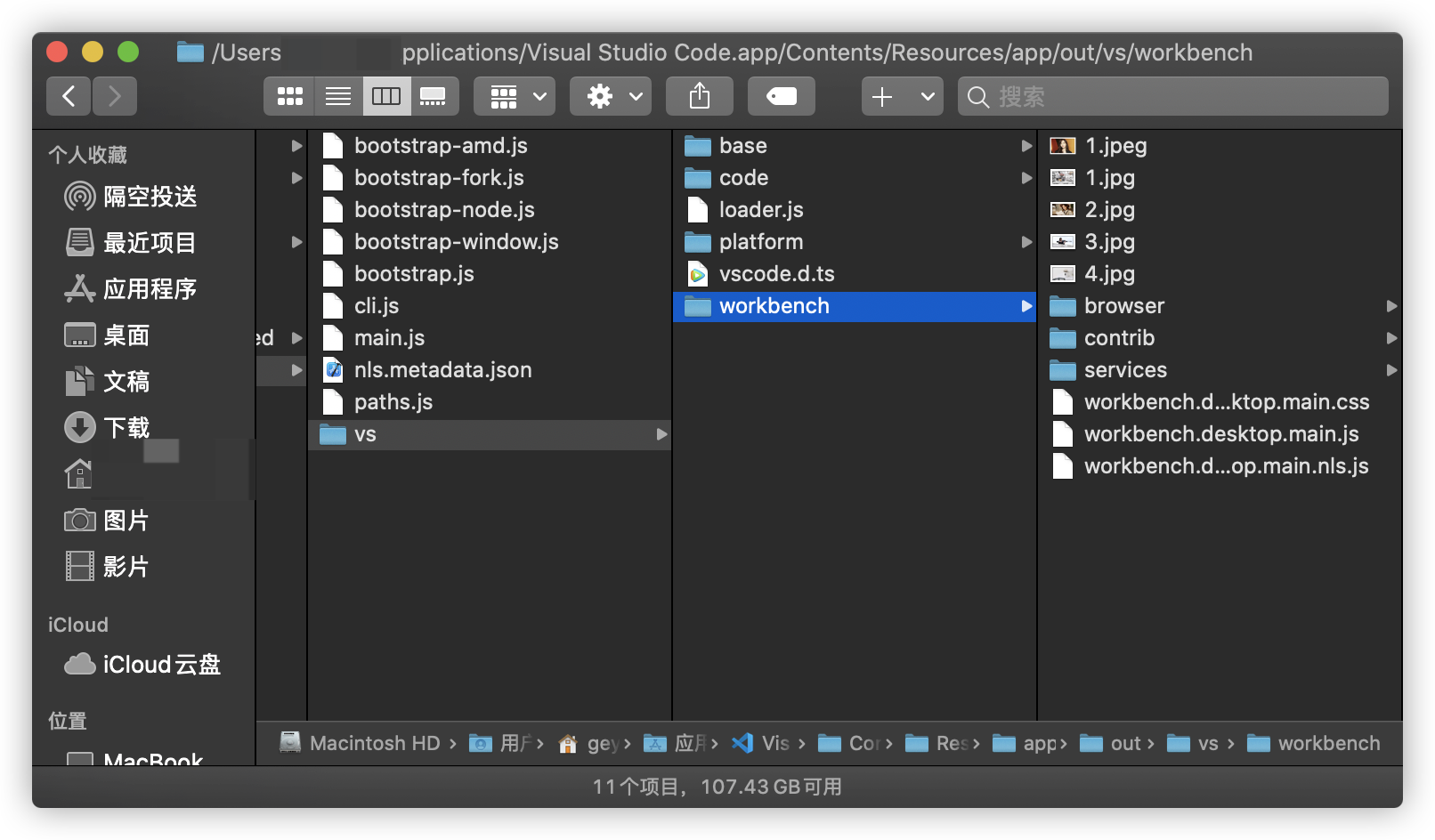
点击Contents>Resources>app>out>vs>workbench后显示的就是下面图片的内容,第一次打开里面是没有图片的
注意:这里面的文件是只读的,需要复制后修改然后替换文件!还有就是vscode更新后,会删除里面添加的内容

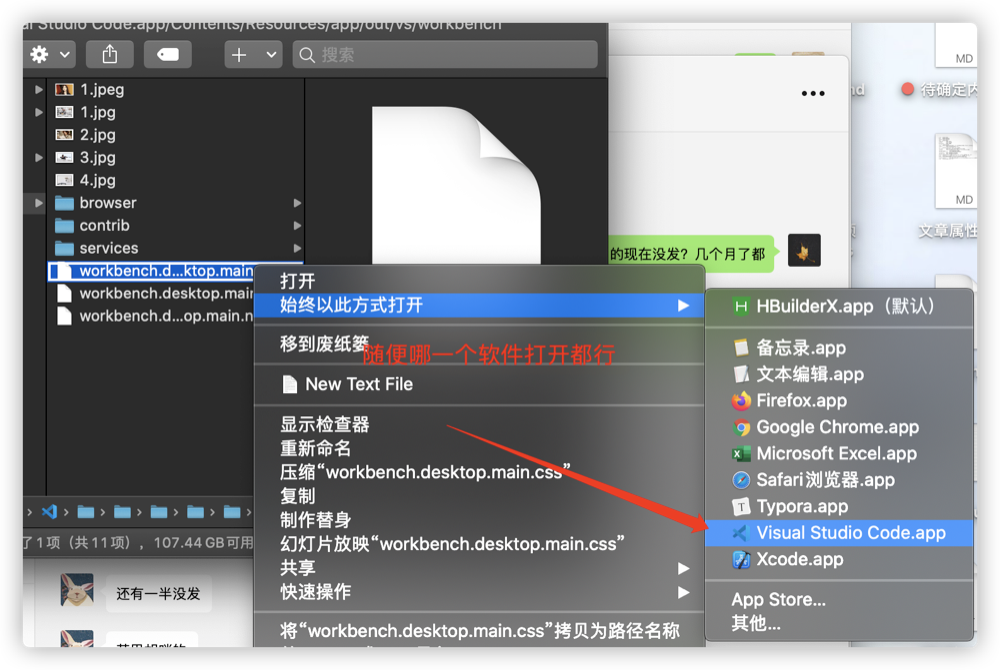
- 右键workbench.desktop.main.css文件,使用任意方式打开文件

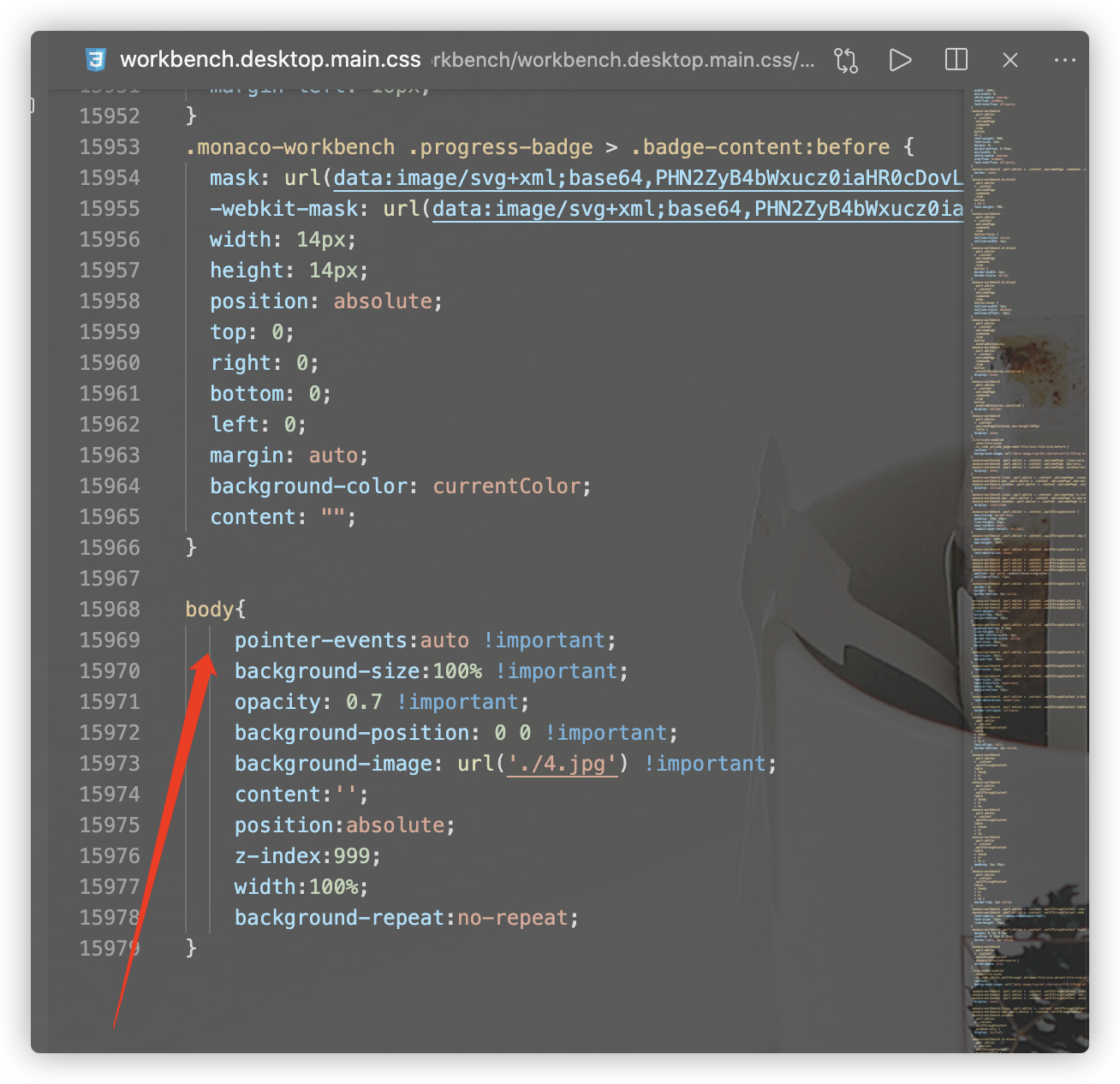
打开文件后,添加下面代码,可以按需要修改!
1
2
3
4
5
6
7
8
9
10
11
12body {
pointer-events: auto ;
background-size: 100% ;
opacity: 0.7 ;
background-position: 0 0 ;
background-image: url("./4.jpg") ;
content: "";
position: absolute;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}

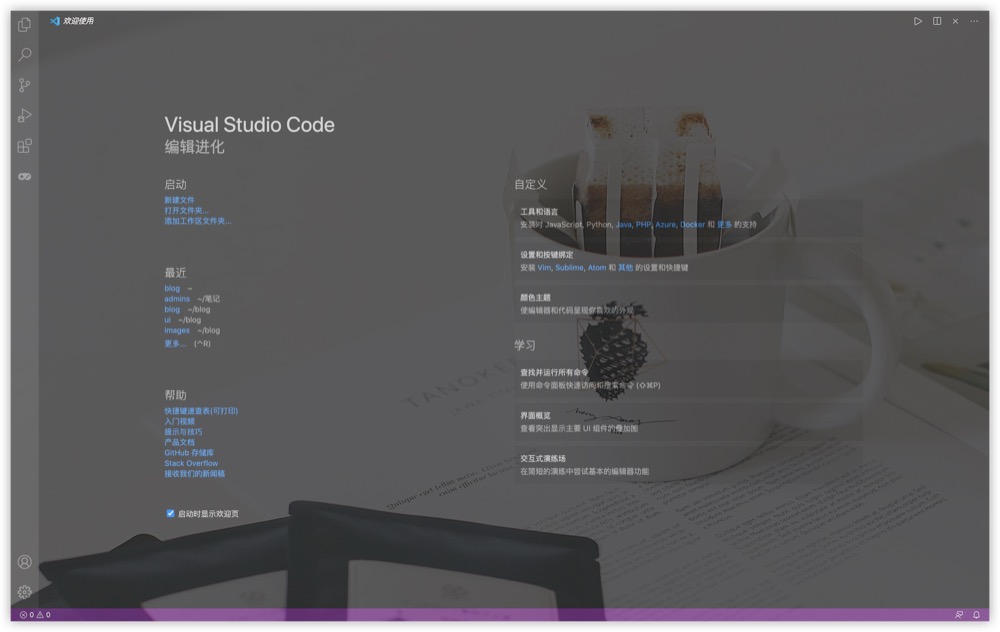
- 最终效果如下图