1、前言
记录每天学习的过程中遇到的一些问题和解决方案,如果哪里有不对的地方,还望指教。
原创文章: 转载请注名出处,谢谢配合
2、问题
前几天搭建的项目,交给同事去做了。今天他过来问我,你看我页面好好的,跳转也正常,但是跳转过去后,刷新页面的时候,就报错了。页面数据丢失了。存到vuex里面的数据清空了,拿不到了。在asyncData里面也拿不到window等客户端对象,持久化存储等方式也没有办法拿到数据。这个我想了两天多了,不知道该如何解决。你帮我看下,看怎么做才能在页面刷新的时候拿到数据呢?
这是今天公司的同事给我反应的问题。
3、解决问题
知道问题的原因,解决问题还不简单么?
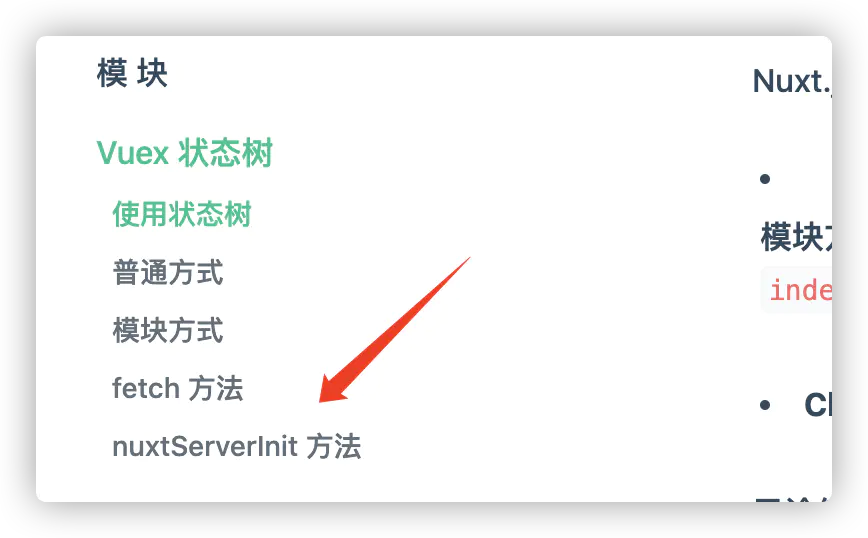
咱们先看看nuxt的文档
看上面官网给的api可以看到,这个api可以获取到页面的上下文对象作为这个api的第二个参数传递给它。
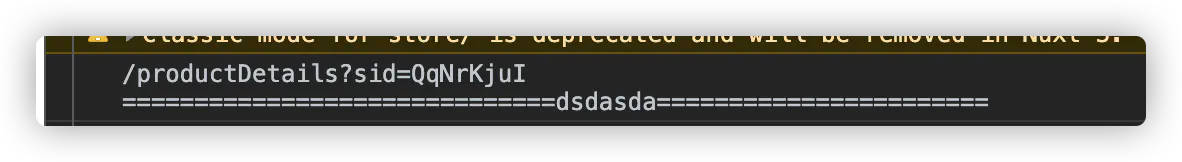
因此,我们就可以在服务端拿到客户端请求的url了。
1 | actions: { |

这样,我们就可以拿到数据进行请求了。
如果能够帮助到你,是小编最大的荣幸
当然 有 不好的地方 请大家帮忙指出 学习永无止境
小编一直认为 人外有人 天外有天 一起学习 共同进步
让我们共同加油吧!!!