1、前言
记录每天学习的过程中遇到的一些问题和解决方案,如果哪里有不对的地方,还望指教。
原创文章: 转载请注名出处,谢谢配合
2、问题——less全局变量的使用
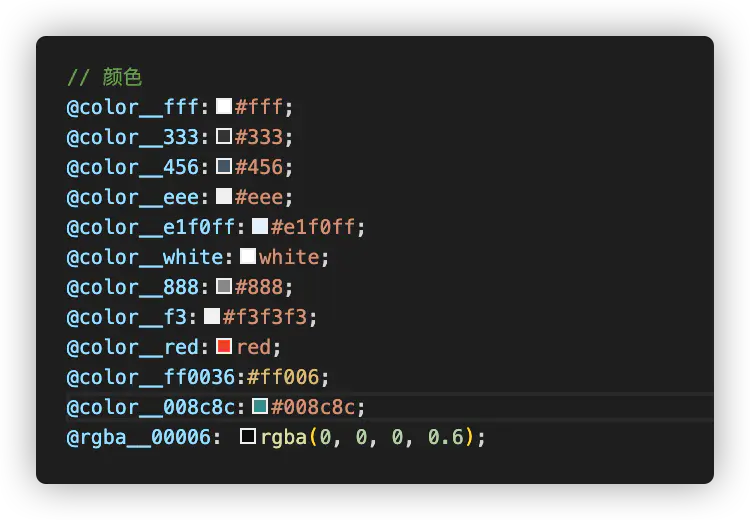
2.1、全局less变量

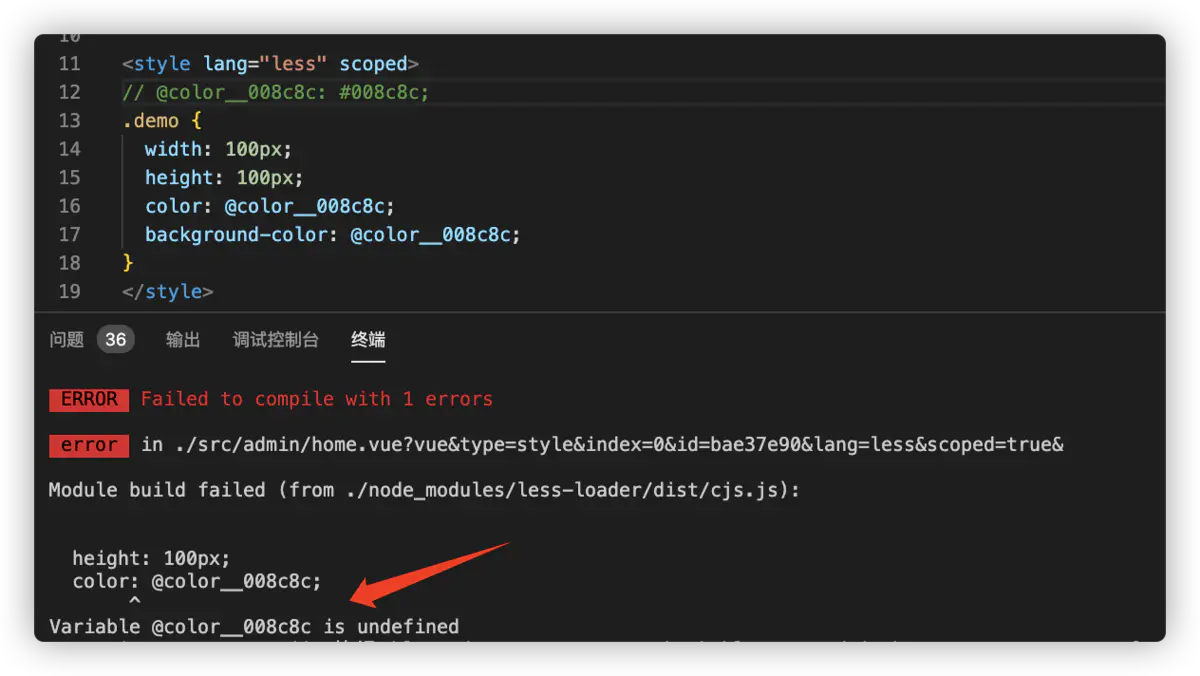
2.2、vue文件中使用全局的变量

可以看到问题所在,提示我变量为定义。而我已经在全局定义过了,在main.js中引入了,但是没有起作用。
3、解决问题——使用sass-resources-loader解决
3.1、安装sass-resources-loader
1 | npm install sass-resources-loader --save-dev |
3.2、配置
在根目录创建一个vue.config.js的文件
1 | const path = require("path"); |
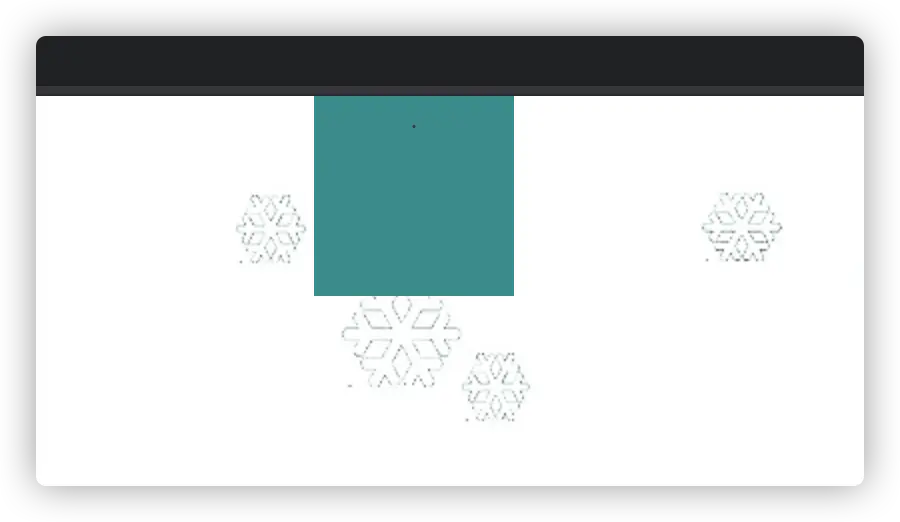
此时,重新运行项目,就会发现,变量生效了!
4、注意——有些小伙伴可能还是报错,为定义
上面的都已经执行了,按着上面说的做了!为什么还是无法运行呢!还是报变量为定义的错误呢。
这是因为缺少包导致的。安装vue-cli-plugin-style-resources-loader
5、安装依赖
1 | npm install vue-cli-plugin-style-resources-loader -S -D |
此时再次运行项目就可以了

如果能够帮助到你,是小编最大的荣幸
当然 有 不好的地方 请大家帮忙指出 学习永无止境
小编一直认为 人外有人 天外有天 一起学习 共同进步
让我们共同加油吧!!!