前言
本人写博客只是为了记录一些怕自己忘记的一些知识点。并且为了方便为弟弟学习。如果有幸被你看到我的文章,有写的不好的以及不对的地方还请留言指出!
本文记录的是本人在工作中遇到的关于fixed定位的特性和层叠上下文的一些知识
问题描述
在使用索引栏的时候,需要把索引栏放到action-sheet弹层里面,并且是在pc端访问,显示区域为手机大小,剧中显示!但是弹层里的索引在滚动的时候跟着滚动跑出去了!但是索引使用的却是是fixed。本文使用的是vue+vantUI
如图所示
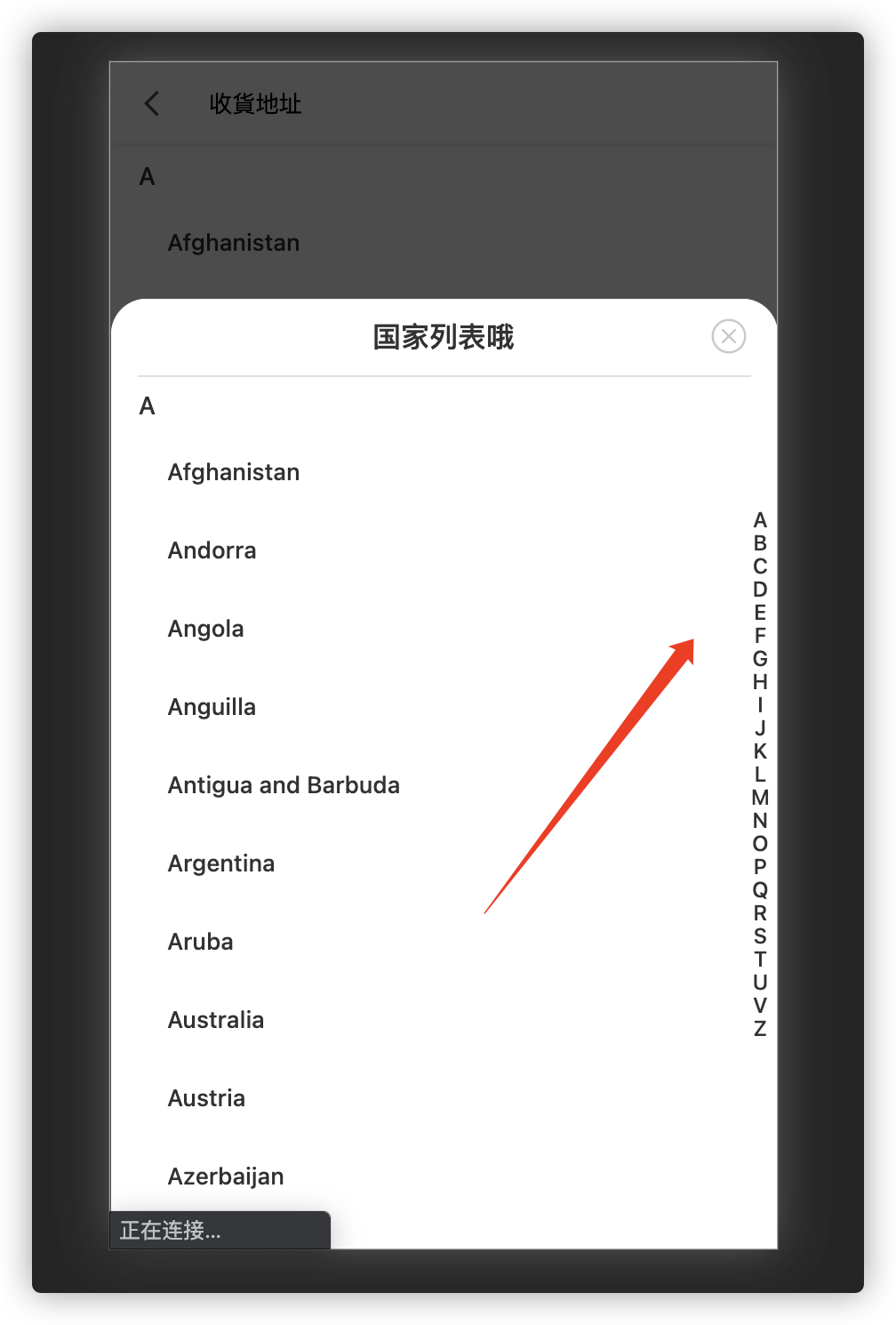
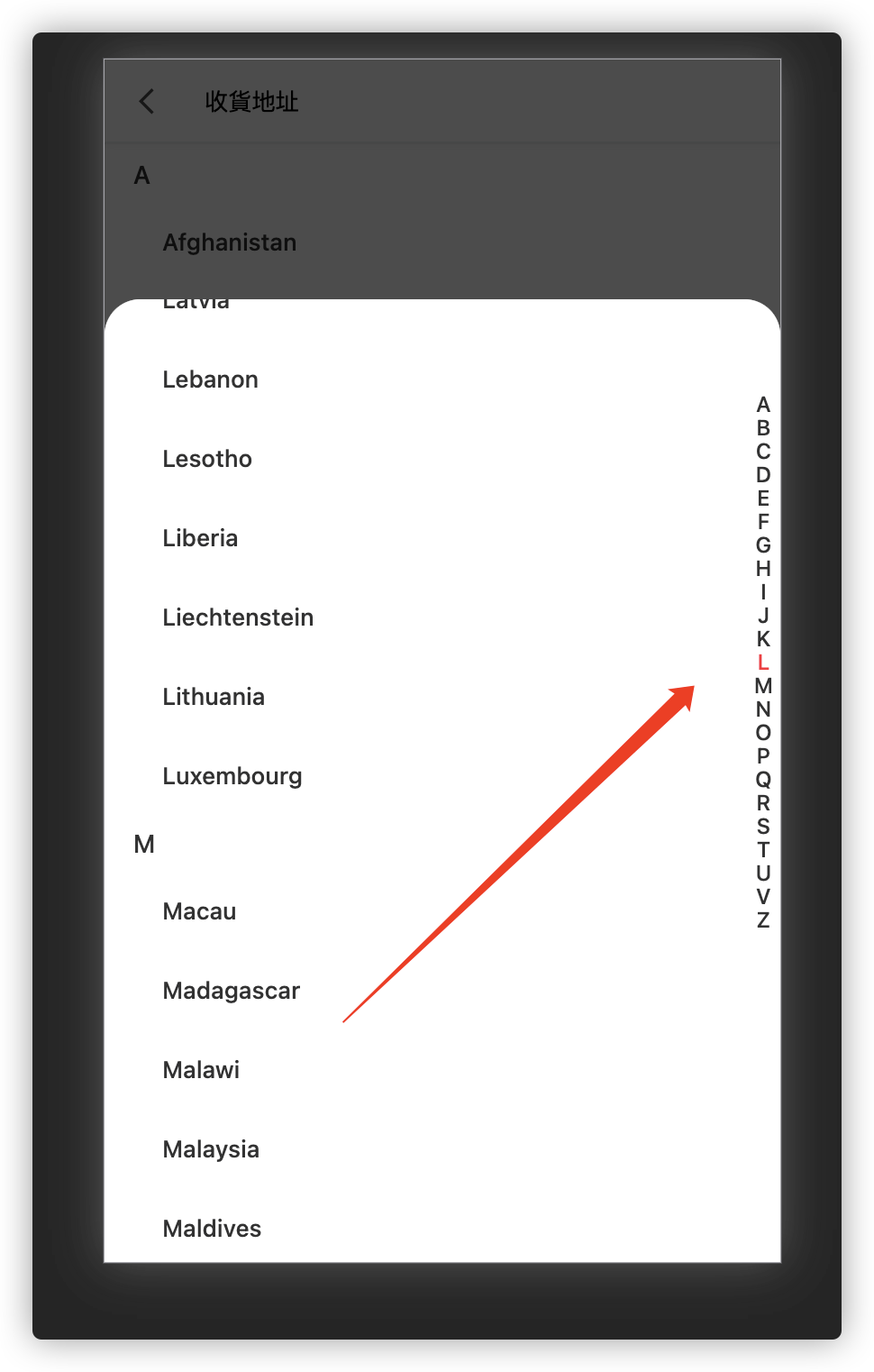
- 页面打开
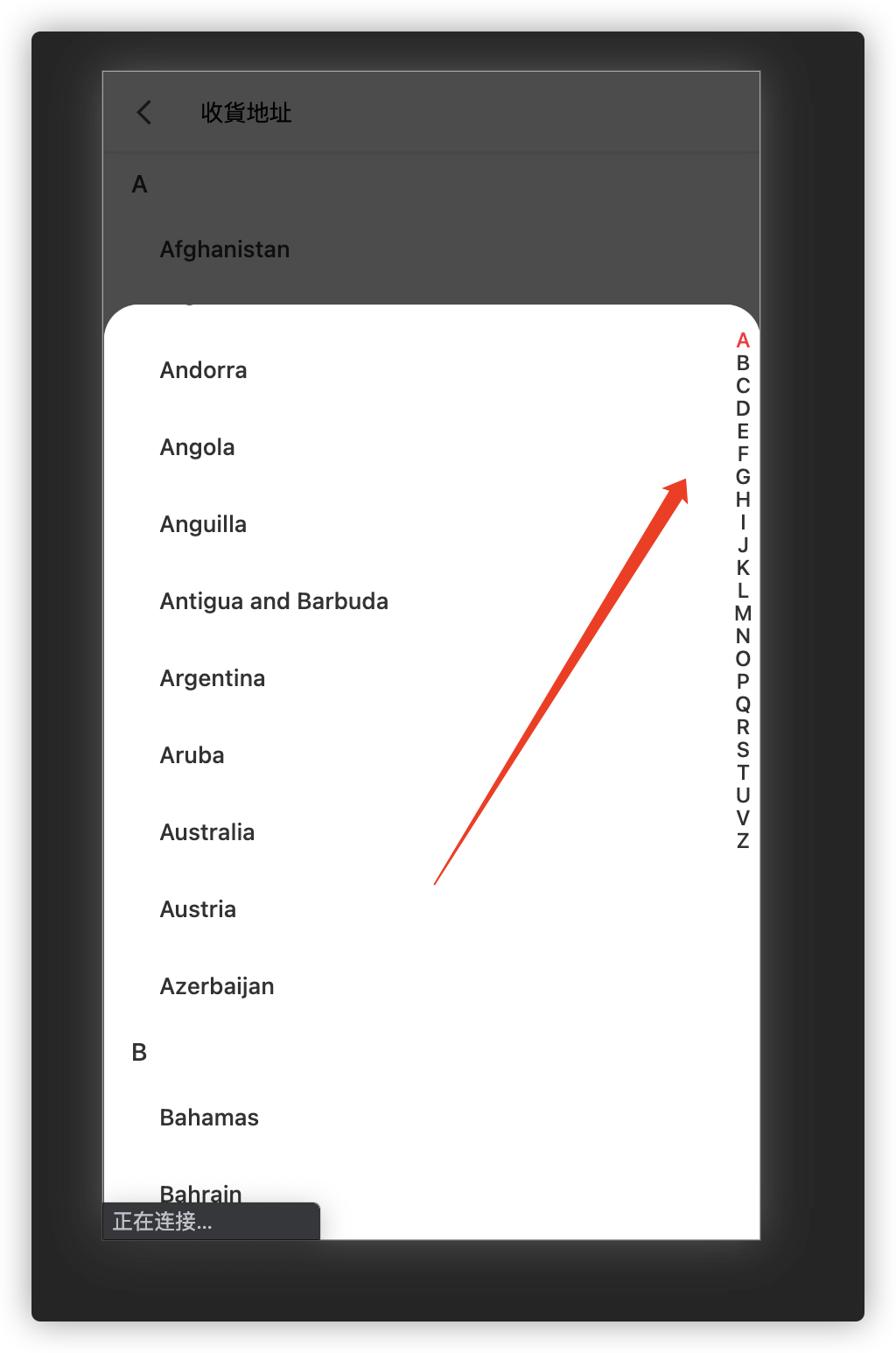
- 弹层滚动
可以看到右侧的索引兰跟着滚动上去了!
寻找问题答案
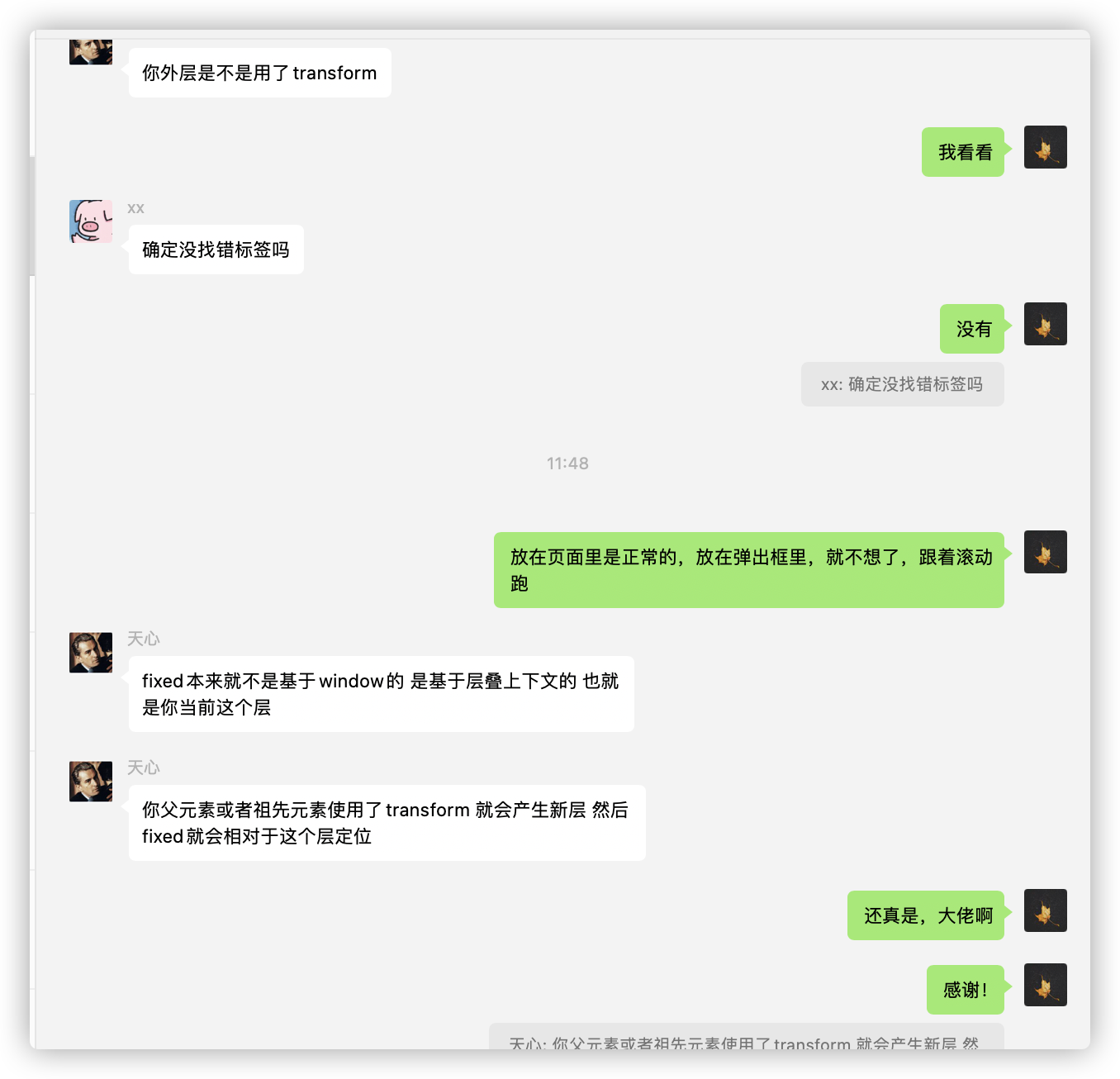
根据自己的经验,知道肯定是因为定位以及层叠上下文的问题。带着疑问,开始了网上冲浪之旅。但遗憾的是,很难找到答案!自己解决不了,那怎么办呢!寻求帮助吧!就开始了愉快的群聊之旅。格说各的观点,甚至有大佬说让我重启一个页面,把索引兰放到新的页面。但是那种满足不了我的需求!我过大佬还是多的,大佬还是厉害的,直接问我祖先元素是不是使用了transform。然后告诉我fixed定位的原理。我就一直记得fixed是根据视口进行定位的!但是却忽略了细节!
下面是官网MDN给出的解释
fixed的元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在每页的固定位置。
但是我忽略了下面这句话
fixed属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
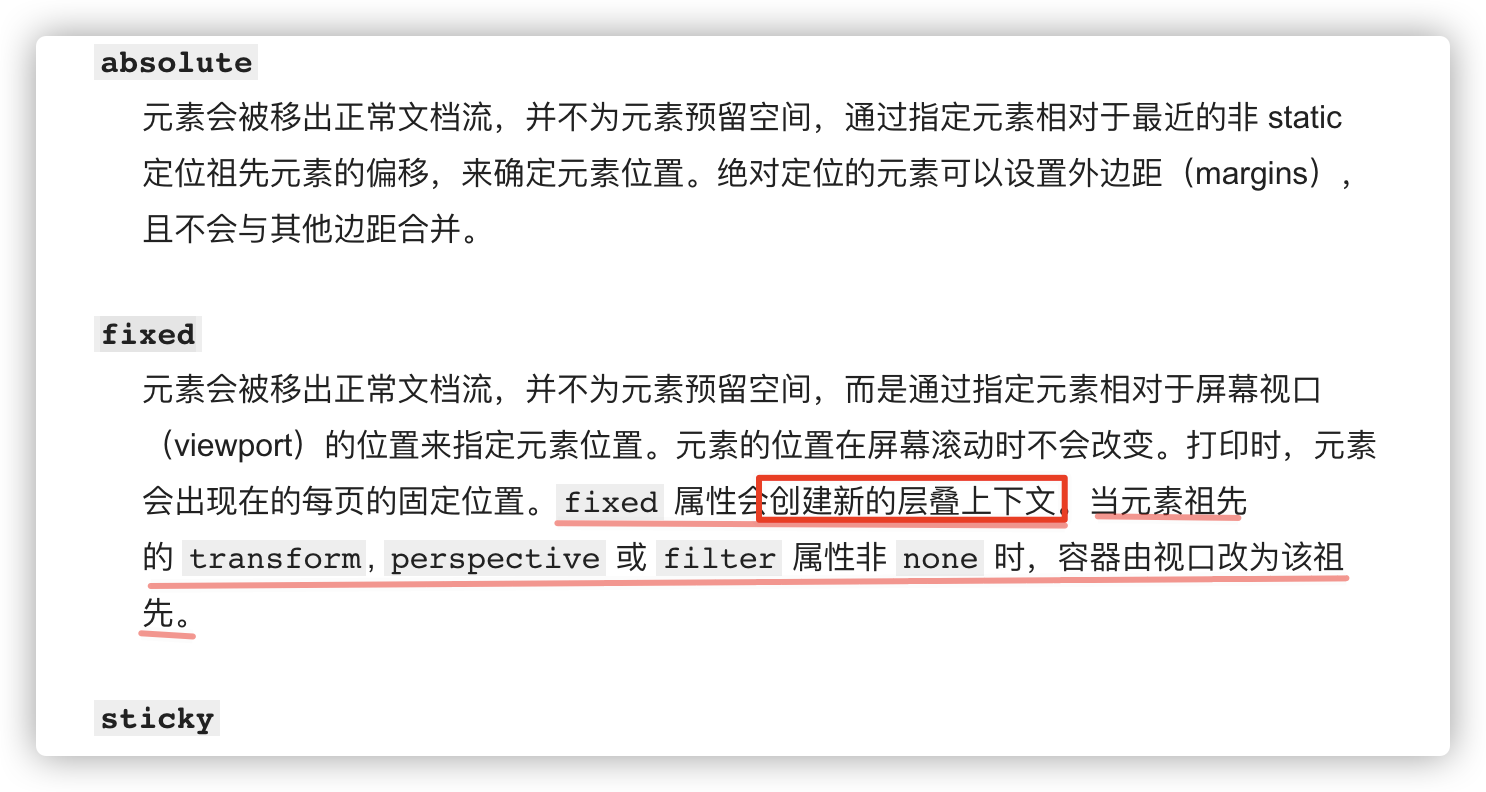
- 官网截图
看到这句话了么————容器由视口改为该祖先
这个问题的根本圆心就在这里!
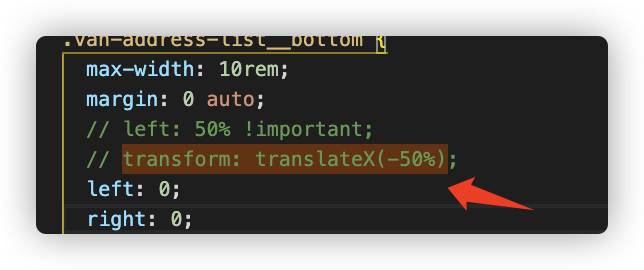
- 造成问题的代码
- 解决问题后的效果
到此,问题完美解决!
反思
自己的基础还有很多忽略的地方,不足的地方啊!以后对于基础,要加强!有时间再相信过一遍文档!
宁愿苦一阵子,不愿苦一辈子!!!